こんにちは、所長のにゃまんです。
このブログ、まだ始めたばかりですが、ちょっとデザインを変更してみようと思います。
今回は、見出しの部分をいじってみます。
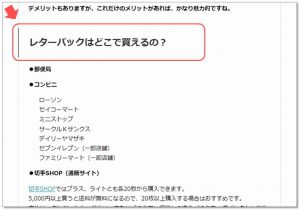
今回変更する見出しは、ここの部分。
縦棒だけでちょっとシンプル過ぎるので変えてみます。

見出しデザインの変更方法
見出しの部分はhタグで指定していますので、デザインをいじる場合、スタイルシート内のhタグのコード記述を変えてあげれば変更できます。
h1、h2、h3・・・は全て見出しですが、h1は記事の一番上にあるタイトルになります。
今回変更するのは、h2タグです。
■変更前のコード
.h2 {
font-size: 26px;
padding: 25px 30px;
background: #fff;
border-left: 1px solid #000;
}
■変更後のコード
.h2 {
font-size: 23px;
padding: 5px 10px;
background: #fff; /*背景*/
border-left: 8px solid #4682b4; /*左線*/
border-bottom: 2px solid #4682b4; /*下線*/
}
で、こんな感じに変わりました。

青基調のシンプルな見出しですが、見出しとしてはまあまあ見やすいのではないでしょうか。
という事で、そのうちh3、h4も変えてみようと思います。