
こんにちは、所長のにゃまんです。
ショッピングカート「Welcart」を使用している方から、サイドバーを左側に移動できないかとお問合せを頂きました。
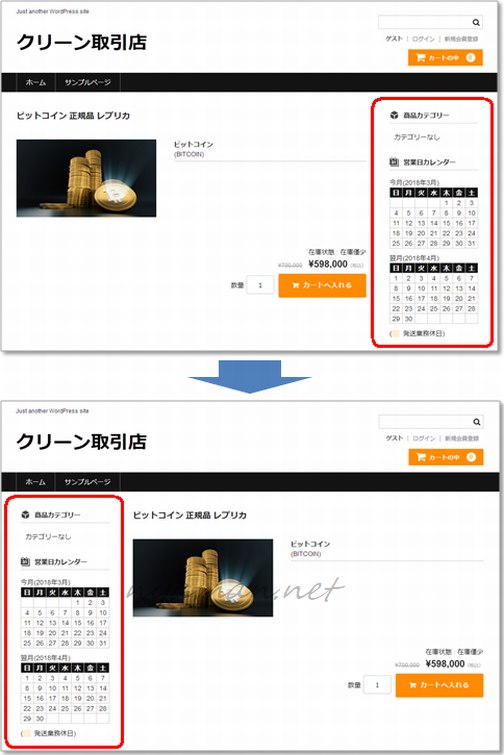
今回は、右にあるサイドバーを左側に移動させる方法を紹介します。
こんな感じで移動。

目次
「Welcart」とは
ショッピングカートというとカラーミーショップなんかが有名ですが、初期費用や月額使用料がかかってしまいます。Welcart(ウェルカート)は、WordPressのプラグインなのですが、ネットショップを運営するのに十分な機能が備わっていて、なんと無料で使えてしまいます。あまりショップ運営費にお金がかけられない個人や小規模店にはありがたいですね。
ただ、Welcartで唯一残念なのが、外観デザインのカスタマイズ機能が乏しいことです。インストールしてそのままでも使えなくもないですが、やはりお店のイメージに合わせてデザインを変えたいですよね。デザインや配置などをいじろうとすると、PHPやCSSをいじらなくてはならないため、ちょと敷居が高くなるのが難点です。

地域No1を目指すな!地域繁盛店の売上を50倍にする・中小企業向けダイレクトマーケティング論: 地方だから成功できる! – (売上があがるウェブマーケティングシリーズ) (MyISBN – デザインエッグ社)
サイドバーの移動方法
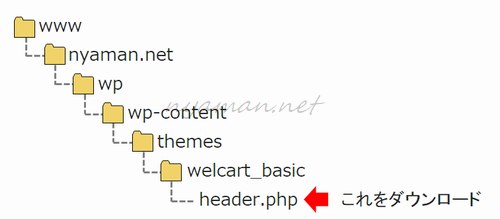
サイドバーを左から右に移動させるためには、「header.php」というPHPファイルの中身を変更する必要があります。
FFFTPなどのFTPソフトで下記にある「header.php」をダウンロードします。
(失敗しても後で戻せるように、バックアップを取っておいてください)

テキストエディタでheader.phpを開いて、一番下のほうにある下記の記述を探します。
<?php
if( is_front_page() || is_home() || welcart_basic_is_cart_page() || welcart_basic_is_member_page() ) {
$class = 'one-column';
}else {
$class = 'two-column right-set';
};
?>
「right-set」の部分を、「left-set」に書き換えて保存します。
<?php
if( is_front_page() || is_home() || welcart_basic_is_cart_page() || welcart_basic_is_member_page() ) {
$class = 'one-column';
}else {
$class = 'two-column left-set';
};
?>
あとは、書き換えた「header.php」を元の場所に上書きでアップロードすれば終了です。
まとめ
ブログの場合は右側のサイドバーが一般的になりましたが、ネットショップでは左側に検索メニューなどを設置するほうが使い勝手が良いように思います。
今回変更した部分を変えることで、1カラムや3カラムにしたり、ページごとにサイドバーを左右入れ替えたりすることもできますので、色々試してみてください。

コメント
現在WordPressとwelcart を使ってホームページを制作中ですが
丈夫にメニューがあり、その中に「カート」があります。
その「カート」を押したときに 「welcart」が反映されるように
するにはどうすればよいでしょうか。
よろしくお願いいたします。