このような需要があるか判りませんが、Contact Form7のフォームで追加したテキストボックスのtype属性をhiddenにする方法を紹介します。
テキストボックスのtype属性をhiddenにする方法
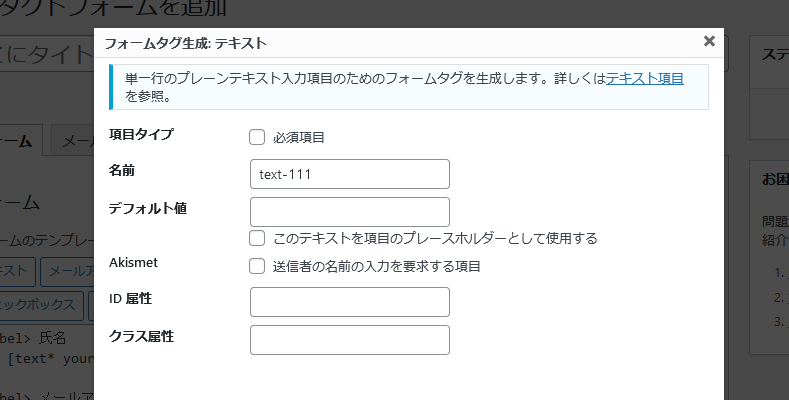
Contact Form7でフォーム作成時、フォームタグ生成ボタンから追加したテキストボックスは、ID属性やClass属性を追加することができますが、type属性は変更できません。

例えば、メールに値を渡す際にhiddenで渡したい場合は、下記をfunction.phpに追加します。
add_filter('wpcf7_form_tag', 'custom_form_tag');
function custom_form_tag($tag){
if (! is_array( $tag )) return $tag;
$name = $tag['name'];
if ( $name == 'test' ){ //testはフォームタグの名前です
$text = "テストテスト";
$tag['values'] = (array)$text;
$tag['basetype'] = 'hidden';
}
return $tag;
}これで、hiddenにしたまま値をメールに渡すことができます。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
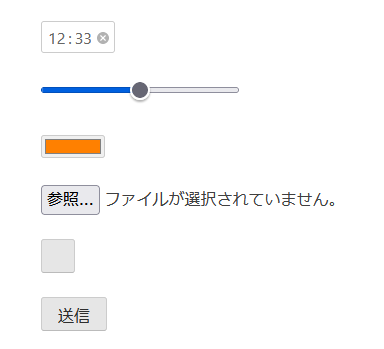
使う事があるか判りませんが、’hidden’以外にも’time’やスライダーで可変させる’range’、色が選択できる’color’、入力内容をリセットできる’reset’など、元々Contact Form7に無いフォームも使用できるようになります。