こんにちは、所長のにゃまんです。
ブログのデザインなどを変えたくなる時がありますよね。
そんな時にスタイルシートをいじったりすると思いますが、テーマ内のファイルをそのまま変更すると、テーマを更新した時に上書きにより初期化されてしまう場合があります。せっかく変更したのに、初期化されてしまったら悲しいですよね。
そこで今回は、テーマを更新してもカスタマイズしたファイルを上書きされないようにする方法を紹介します。この方法を使えば、スタイルシートの他にPHPファイルも上書きから守ることができます。
目次
テーマについて
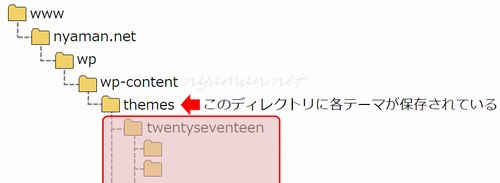
テーマは、「themes」というディレクトリに保存されています。

例えば、テーマ「Twenty Seventeen」を使用していた場合、テーマを更新すると「Twenty Seventeen」のディレクトリ内のファイルが上書きされてしまいます。このため、カスタマイズしたCSSやPHPファイルも上書きによって初期状態に戻ってしまいます。
上書きを回避する方法
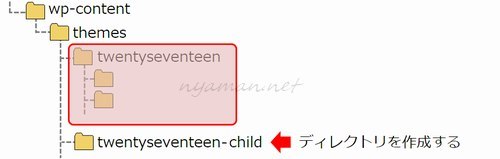
ではどうするかと言うと、テーマ(親テーマ)のディレクトリ内は上書きされてしまうため、その外に「子テーマ」と呼ばれるカスタマイズ用のディレクトリを作って、その中にカスタマイズしたCSSやPHPファイルを入れてあげます。
テーマ「Twenty Seventeen」の例で説明します。
子テーマのディレクトリの作成
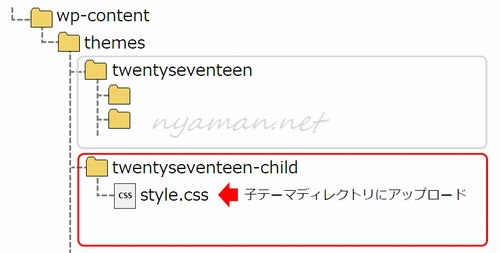
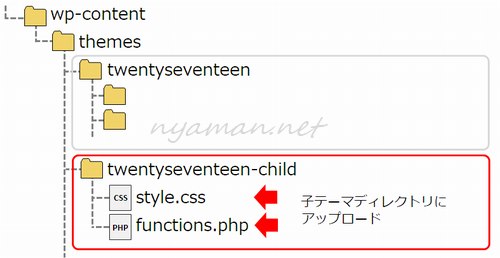
まず、FFFTPなどのFTPソフトで、「themes」のディレクトリ内(親テーマと同じ階層)に「twentyseventeen-child」というディレクトリを作ります。ディレクトリ名は何でも良いのですが、判りやすいようにテーマ名の後に「-child」を付けています。ディレクトリのパーミッションは、他のテーマディレクトリと同じ「755」に設定します。

カスタマイズファイルのアップロード
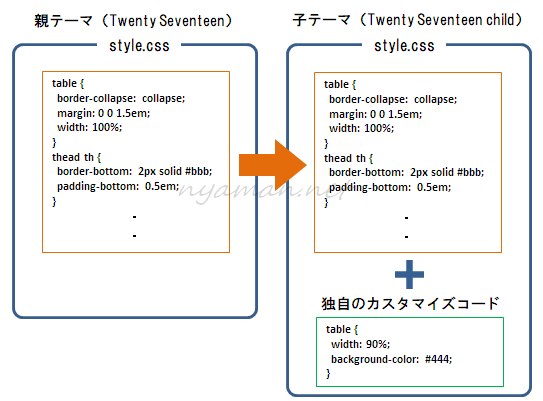
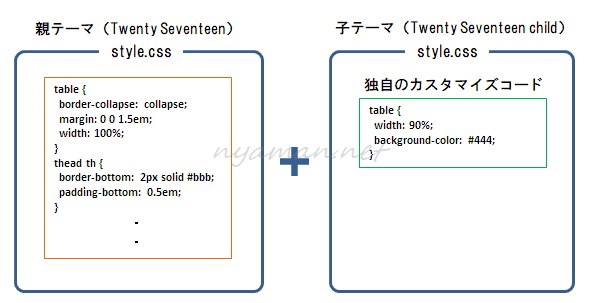
次に、上記で作成したディレクトリに上書きされたくないファイルを入れるのですが、親テーマ内のスタイルシート(style.css)を無効にして、子テーマのスタイルシートのほうに親テーマのコード+カスタマイズコードをまとめて記述しまう方法と、親テーマのスタイルシートを生かしたまま、カスタマイズ部分のみを子テーマのスタイルシートに記述する方法の2つがあります。どちらの方法でもカスタマイズした部分は保護されるようになりますが、テーマの更新内容も反映させたい場合は、後者のほうが良いかもしれません。
それでは、2つの方法について順に説明します。
親テーマ側を無効、子テーマに親テーマの分も含める方法
まず、親テーマ内にあるスタイルシート(style.css)を使用しない(無効にした状態)で、子テーマ内のスタイルシートのみを使用する場合ですが、この場合は、子テーマ内のスタイルシート内に元々の親テーマの分とカスタマイズコードをまとめて記述する必要があります。

このようにすることで、テーマ更新によって親テーマのスタイルシートが上書きされても、子テーマのほうで元々の親テーマのコードとカスタマイズコードが保持されているため、更新の影響を受けません。
では、その方法について説明します。
まず、FFFTPなどで親テーマ内にあるスタイルシート(style.css)をダウンロードします。エディターで開き、スタイルシートのヘッダ部分に記述されている「/* ~ */」で囲まれた部分を、下記のように変更して保存します。このように記述することで、子テーマのファイルとして認識できるようになります。
(後で元に戻せるように必ずバックアップを取っておいて下さい)
/* Theme Name: Twenty Seventeen child Template: twentyseventeen */
「Theme Name:」の部分には、子テーマの名前を記述します。特に決まりはありませんが、子テーマなので、親テーマ名の後ろに「child」を付けてあります。
「Template:」には、親テーマのディレクトリ名を記述します。
作成した子テーマのディレクトリの中に、上記のスタイルシートをアップロードします。

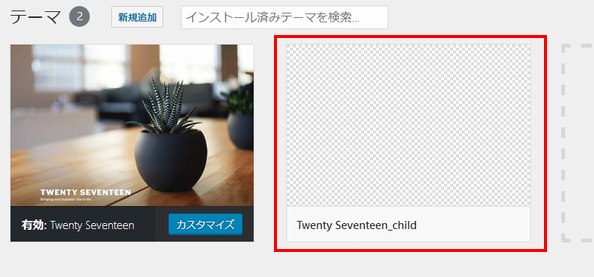
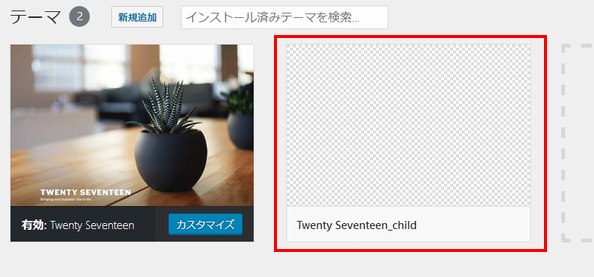
次に、WordPressのダッシュボードを開き、左メニューから「外観」→「テーマ」を開きます。すると、親テーマである「Twenty Seventeen」の他に、今回作成した子テーマ「Twenty Seventeen-child」が表示されていると思います。

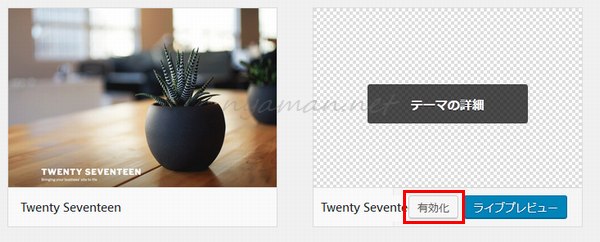
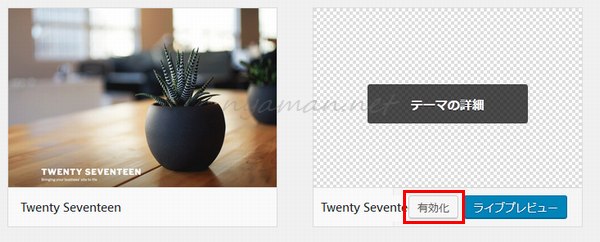
「Twenty Seventeen-child」にカーソルを合わせると、「有効化」のボタンが表示されますので、それをクリックします。

これで親テーマのスタイルシートは無効化され、子テーマに保存したスタイルシートが反映されるようになります。
それでは、もう1つの方法を説明します。
親テーマ側を生かしつつ、カスタマイズ部分を子テーマ側に記述する方法
この方法は、親テーマ内にあるスタイルシート(style.css)をそのまま使用するため、子テーマのスタイルシートには、カスタマイズするコードのみを記述します。

テーマ更新によって親テーマのスタイルシートは上書きされますが、自分でカスタマイズしたコードは子テーマ側にあるため、カスタマイズ部分は更新の影響を受けません。
まず、FFFTPなどで親テーマ内にあるスタイルシート(style.css)をダウンロードします。エディターで開き、カスタマイズしたコードだけを残して他は全て削除します。そして、スタイルシートのヘッダ部分に下記を記述します。これで子テーマのファイルとして認識できるようになります。
/* Theme Name: Twenty Seventeen child Template: twentyseventeen */
「Theme Name:」の部分には、子テーマの名前を記述します。特に決まりはありませんが、子テーマなので、親テーマ名の後ろに「child」を付けてあります。
「Template:」には、親テーマのディレクトリ名を記述します。
親テーマのスタイルシートと子テーマのスタイルシートの両方を有効にする場合は、wp_enqueue_styleという関数を使って、順序を指定してスタイルシートを読み込みます。「parent-style」を指定することで、親テーマ、子テーマの順で読み込まれるようになります。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
新規にファイルを作成して、「functions.php」にリネームします。そして上記のコードを記述して保存します。パーミッションは、「644」にします。
作成した子テーマのディレクトリの中に、上記で作成したスタイルシート(style.css)とfunctions.phpをアップロードします。

次に、WordPressのダッシュボードを開き、左メニューから「外観」→「テーマ」を開きます。すると、親テーマである「Twenty Seventeen」の他に、今回作成した子テーマ「Twenty Seventeen-child」が表示されていると思います。

「Twenty Seventeen-child」にカーソルを合わせると、「有効化」のボタンが表示されますので、それをクリックします。

これで親テーマのスタイルシートと子テーマに保存したスタイルシートの両方が反映されるようになります。
まとめ
スタイルシートについて説明しましたが、例えば、カスタマイズしたheader.phpを子テーマに入れてあげれば、子テーマのheader.phpが有効になります。カスタマイズしたファイルを上書きされないためにも、試してみてください。
それと、カスタマイズする時は、必ずバックアップは取っておいてくださいね。