こんにちは、所長のにゃまんです。
このブログの他にも専門サイトを持っていますが、たま~にお問合せフォーム(メールフォーム)から仕事の依頼が来たりします。
特に企業サイトやネットショップの場合は必須ですね。
ブログの場合は、お問合せフォームが無くても問題ないような気がしますが、
有ったほうが、ちゃんとしている感じがして信頼度も上がるのではないかと思います。
お問合せフォームを設置する場合、プラグインやGoogleフォームを使う方法があります。
今回は使い慣れたWordPressのプラグイン「Contact Form 7」で作ろうと思います。
目次
固定ページの作成
まず初めに、ブログにお問合せフォーム用の固定ページを作っちゃいます。
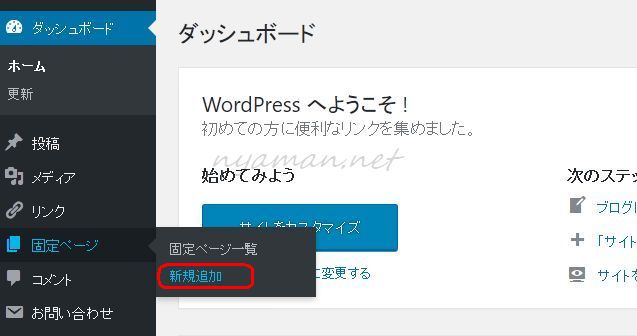
ダッシュボード 「固定ページ」→「新規追加」

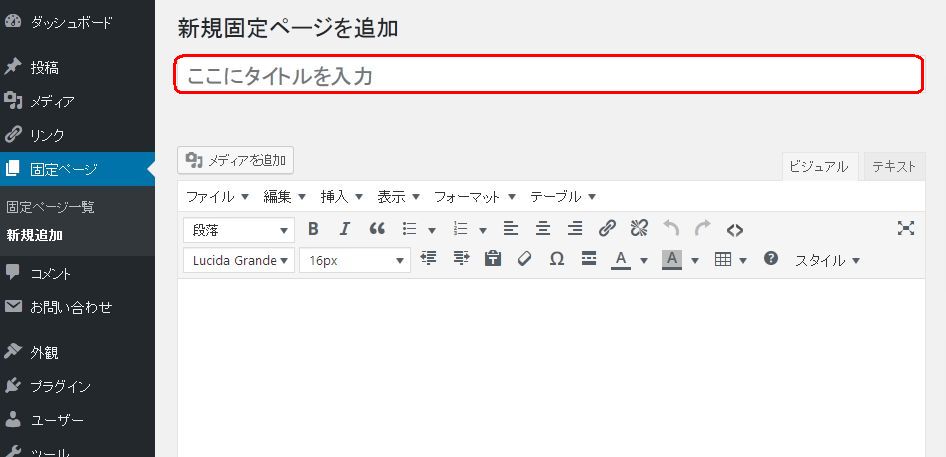
固定ページのタイトルを入力します。
今回は、普通に「お問合せフォーム」にしました。

お問合せフォームは、検索結果に出したくないので、
「SEO設定」で「インデックスしない(noindex)」にチェックを入れて、ページを保存します。
これで、とりあえず固定ページの設定は終わりです。
プラグインの追加
次に、プラグインを追加します。
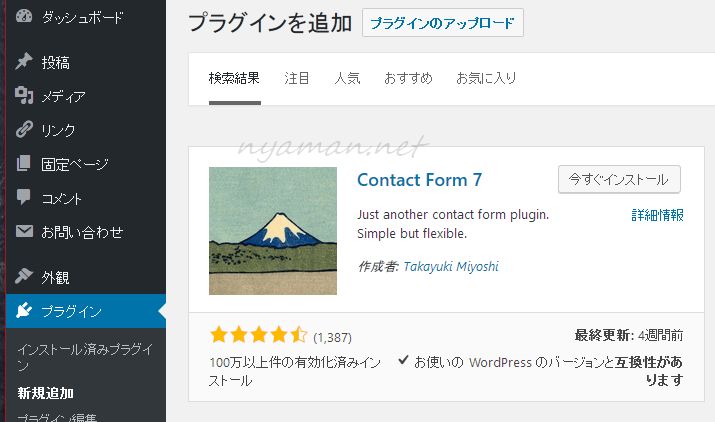
ダッシュボード「プラグイン」→「新規追加」→「Contact Form 7」でプラグイン検索、
「今すぐインストール」で追加します。

プラグインの仮設定
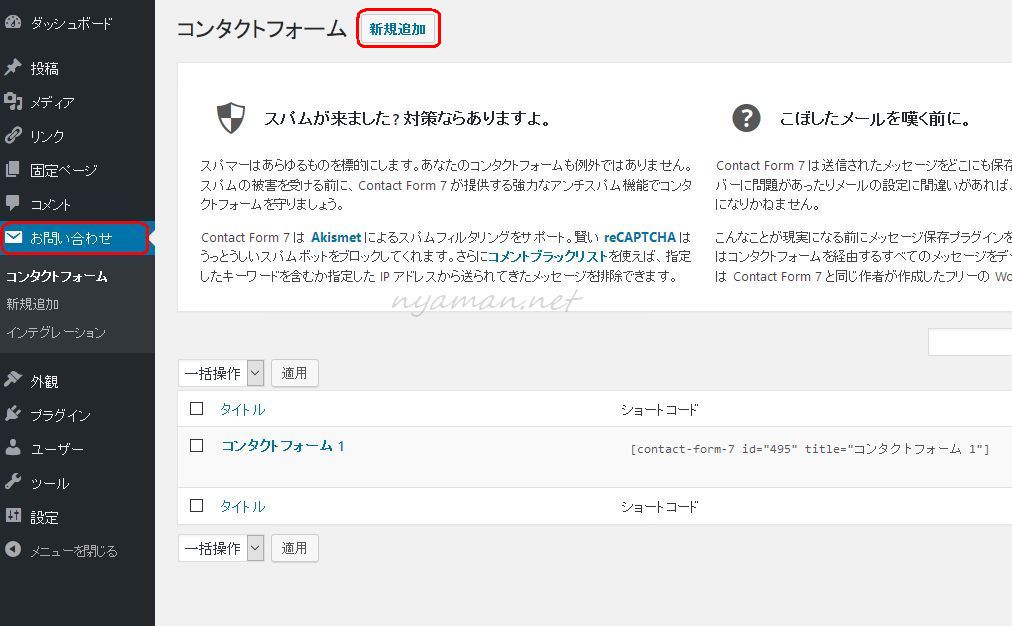
プラグインを追加すると、左メニューに「お問い合わせ」のメニューが表示されますので、
「新規追加」でフォームを追加します。
既にある「コンタクトフォーム1」は、削除してください。

コンタクトフォームのタイトルを入力します。
ここも、判りやすく「お問合せフォーム」にしました。
入力したら、ページ下または右にある「保存」ボタンで一旦保存します。

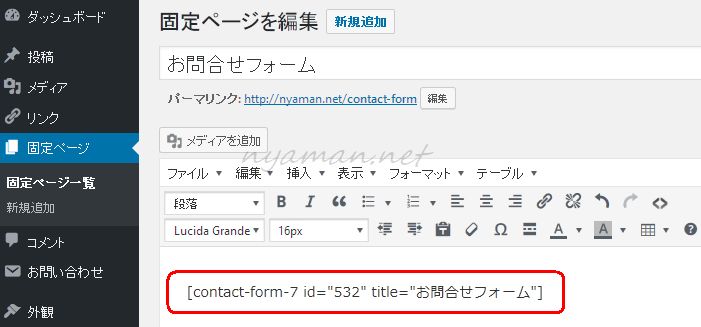
それでは、とりあえずここに表示されているショートコードを、先ほど作ったお問合せフォームの固定ページに貼り付けてみましょう。

ここにショートコードを貼り付けて、ページを保存します。

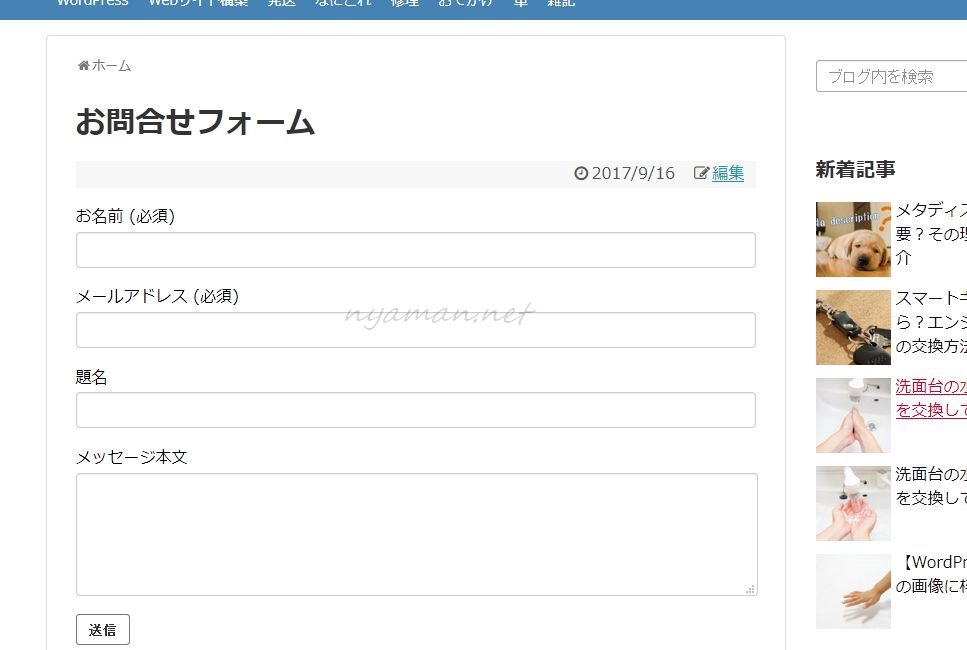
プレビューしてみると、こんな感じに。
それっぽくなりましたね。

プラグインの設定方法
先ほどのプラグインの設定に戻ります。
それでは、各タブごとに設定を行います。
各タブ毎に「保存」ボタンがありますので、入力したら忘れずに保存してください。
「フォーム」タブの設定
ここに入力されているソースが、先ほど固定ページに表示されていた部分になります。
ショートコードを固定ページに貼り付けると、その貼り付けた部分がこのソースに置き換わります。

ソースの編集方法ですが、
例えば、「<label> メールアドレス(必須) [email* your-email] </label>」を削除すると、お問合せフォームの「メールアドレス」の入力欄が表示されなくなります。
逆に、フォームに入力欄を追加したい場合ですが、例えば電話番号の場合。
まず、下記を追加したい部分に貼り付けます。
<label></label>
次に、<label>と</label>の間に、追加したい項目名を入力します。
<label> 電話番号 </label>
そして、項目名(電話番号)の後ろにカーソルを合わせた状態で、上に並んでいるタグジェネレーターの「電話番号」ボタンをクリックします。

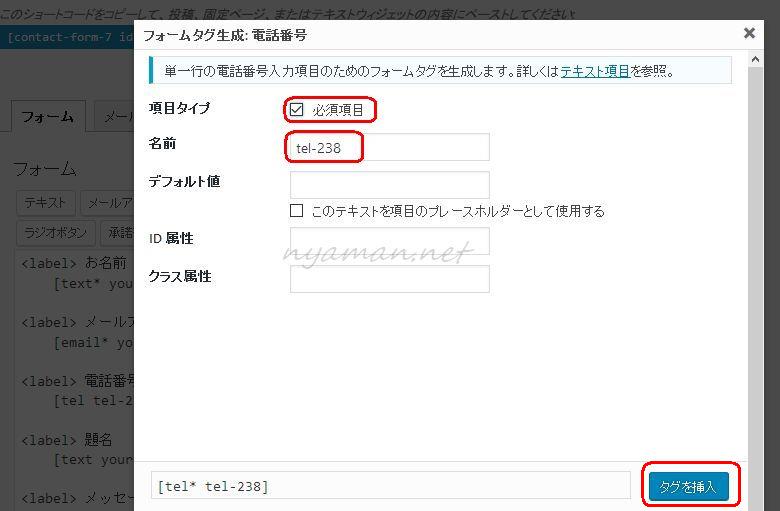
するとウィンドウが開くので、
入力を必須にしたい場合は、項目タイプの「必須項目」にチェックを入れます。
「名前」の部分は、必要に応じて変更してください。
「タグを挿入」をクリックするとソースに追加されます。

例えば、「tel-238」の名前で電話番号の入力欄を追加した場合は、下記のようになります。
<label> 電話番号 [tel* tel-238] </label>
※telの後ろに付いているアスタリスク「*」は、必須項目にすると付きます。
入力が終わったら下の「保存」ボタンで保存してください。
タグジェネレーターを見ると、「クイズ」なんてのがあります。
これを追加すると、設定したクイズに答えられない場合、送信できないようになります。
これは、簡単なスパムボット対策ですね。
他にも「ファイル」というのがあり、これを挿入すれば、お問合せフォームから写真などのファイルも送れるようになります。
「メール」タブの設定
「メール」タブでは、お問い合わせフォームで送信した後に送られるメールの宛先などを設定します。
ここでは、「フォーム」で使用したショートコードを使用する事ができます。
送信先
自分のメールアドレスを入力します。
ここに入力したメールアドレスに、お問い合わせメールが届きます。
送信元
ここは、変更せずそのままにしておきます。
[your-name] <wordpress@nyaman.net>
実際に問合せが届くと、ショートコード[your-name]の部分は、お問合せフォームの「お名前」に入力された名前になっています。
ちなみに、この送信元には[your-email]は使えません。以前は使えたのですが。
今は、サイトのドメインに属するメールアドレスしか設定できないようです。
題名
ここに入力したテキストがメールの件名になります。
お問い合わせフォームで入力してもらった「題名」を使う場合は、[your-subject]と入力します。
例えば、【お問合せ】 [your-subject] など。
すると、お問い合わせフォームで入力してもらった題名のテキストが、メールの件名になります。
追加ヘッダー
CCやBCCを追加したい場合は、ここにメールアドレスを入力します。
メッセージ本文
お問い合わせフォームで入力してもらった「メッセージ本文」を使うため、
ここには [your-message] と入力します。
ファイル添付
フォームで「ファイル」を指定している時は、フォームタグ生成で入力した名前を入力します。
例えば、[file-122] など。
「ファイル添付」を使用しない場合は、空欄のままにしておきます。
とりあえず、これでメールの設定は終わりですが、実は、もう一つ内容を変えてメールを送信することができます。
下記にチェックを入れてみましょう。すると、その下に同じ設定が表示されます。

どういう時に使うかと言うと、
例えば、送信先を問合せした人のメールアドレスにして、「お問い合わせを受け付けました。必ず返事しますので待っててね」みたいな確認のメールを自動で送ることができます。
ちゃんと受け付けてくれたんだと安心しますよね。
自動返信メールとしての設定は下記になります。
「メール」タブの設定(自動返信)
送信先
問合せした人のメールアドレスになるので、[your-email] と入力します。
送信元
ここは、このブログが送信元になるので、自分のメールアドレスを入力します。
変更せずそのままで大丈夫です。
にゃまんシステム研究所 <wordpress@nyaman.net>
題名
問合せした人に自動送信されるメールの件名を入力します。
例えば、【にゃまんシステム研究所】お問い合わせを承りました など。
追加ヘッダー
CCやBCCを追加したい場合は、ここにメールアドレスを入力します。
メッセージ本文
問合せした人に自動送信されるメールの本文を入力します。
例えば、
—————————————–
お問い合わせ頂きましてありがとうございます。
明日まで出張中のため、帰国次第ご連絡させて頂きます。
今しばらくお待ちください。
–【お問合せ内容】————
[your-message]
——————————
にゃまんシステム研究所
北海道札幌市南区澄川46-4-9
TEL 011-000-0000
—————————————-
[your-message]を使って、問合せ内容も入れてあげると親切ですね。
ファイル添付
普通は使用しないと思うので、空欄のままにしておきます。
「メッセージ」タブの設定
ここで、お問合せフォームで送信ボタンを押した後に表示されるメッセージを設定します。
そのままでも問題ないと思いますが、必要に応じて変更してください。
正常にお問合せが送信できた時は、こんな感じで表示されます。

入力ミスがあると、こんな風にエラーメッセージが表示されます。

「その他の設定」タブの設定
デバッグなどに使用します。
今回は使用しないので、空欄のままにしておきます。
これで、一通りの設定が終わりました。
あとは、必要に応じてタグを追加したりしてみて下さい。
ちなみに今回作ったお問合せフォームはこちら。