こんにちは、所長のにゃまんです。
企業サイトやネットショップのトップページにあるような「お知らせ一覧」をウィジェットで表示できたら便利ですよね。
ただ、そのままテキストウィジェットにPHPのコードを書いても実行できないので、「PHP Code Widget」や「Exec-PHP」などのプラグインが必要になるのですが、これらのプラグインは投稿者に便利な反面、外からの攻撃者もPHPを実行できてしまう危険性があります。
今回はプラグインを使わずに、ウィジェットや投稿記事、固定ページにショートコードを使って簡単に「お知らせ一覧」を表示する方法を紹介します。
目次
ショートコードとは
ショートコードタグと呼ばれる文字列を投稿記事などに書くと、そのタグにあらかじめ登録されたコードが呼び出される機能です。
例えば、ショートコード「nyaman」に、「最近、帰りが遅くお疲れ気味です」という文を返すコードを登録しておくきます。そして投稿記事内に[nyaman]と書くと、記事を表示させた時に「最近、帰りが遅くお疲れ気味です」に置き換わります。
具体的には、まず下記のコードをfunctions.phpに記述します。
function nyaman_condition() {
$str = "最近、帰りが遅くお疲れ気味です";
return $str;
}
add_shortcode('nyaman', 'nyaman_condition');
あとは、投稿記事内に [nyaman] と書くだけです。
投稿記事をプレビューすると、[nyaman]と書いた部分が「最近、帰りが遅くお疲れ気味です」に置き換わっていると思います。
上記コードと同じように、「お知らせ一覧」を表示させるコードをfunctions.phpに記述してあげれば、ウィジェットや投稿記事内にタグを書くだけで「お知らせ一覧」を表示させることができます。
「お知らせ一覧」のショートコードの生成方法
下記が、お知らせ一覧用のコードです。これをfunction.phpに記述します。
function information_list() {
$info_posts = get_posts( array( 'category_name'=>'information', 'posts_per_page'=>3, 'orderby'=>'date', 'order'=>'DESC'));
global $post;
if( $info_posts ):
$str = '<div class="info_list">';
$str .= '<div class="info_title">にゃまんシステム研究所からのお知らせ</div>';
$str .= '<ul>';
foreach ( $info_posts as $post ) : setup_postdata( $post );
$str .= '<li>'. get_the_date('',$post->ID). ' <a href="'.get_permalink($post->ID).'">'. the_title('','',false). '</a></li>';
endforeach;
$str .= '</ul></div>';
else:
$str = '';
endif;
wp_reset_postdata();
return $str;
}
add_shortcode( 'info_code', 'information_list' );
以前は「query_posts」をよく使っていたのですが、「query_posts」は非推奨のようなので、今回は「get_posts」を使っています。
簡単に説明しますと、get_postsで、category_name(スラッグ)が「information」の投稿記事の中から、最新の3件を取得し、リスト表示させるためのタグなどを付加してから返しています。
ハッキング・ラボのつくりかた 仮想環境におけるハッカー体験学習
ショートコードの使い方
下記のショートコードを、例えば投稿記事の本文に書くだけです。
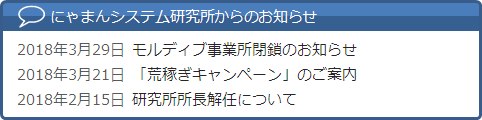
そして、記事を保存してからプレビューすると、下記のようにタイトルと取得されたお知らせのリストがリンク付きで表示されます。(下記はリンクを削除してあります)
にゃまんシステム研究所からのお知らせ
- 2018年3月29日 モルディブ事業所閉鎖のお知らせ
- 2018年3月21日 「荒稼ぎキャンペーン」のご案内
- 2018年2月15日 研究所所長解任について
CSSで整形してあげれば、下記のような感じで表示させることができます。

まとめ
これを使えば、固定ページや投稿記事はもちろん、ウィジェットでも簡単に「お知らせ一覧」が表示できちゃいます。プラグインを使わなくても比較的簡単にできますので、試してみてください。