
こんにちは、所長のにゃまんです。
スマホでWebサイトを見ていると、やたらと読み込みが遅いサイトがないですか?わりと気長な性格ですが、あまりに遅過ぎて途中で閉じてしまうことがよくあります。
せっかく来てくれたのに、表示が遅いばっかりに閉じられたら悲しいですよね。
今回は、モバイルサイトの読み込みスピードをテストしてくれるツールを紹介します。
目次
チェックツールの使い方
Googleで提供しているツールなのですが、調べたいサイトのURLを入力するだけでテストしてくれます。

早速、自分のサイトをテストしてみます。
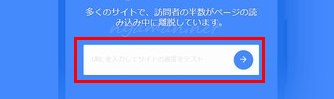
ツールを開いて、テストしたいサイトのURLを入力して、右の矢印をクリックします。

あとは、終わるまで1分程待ちます。

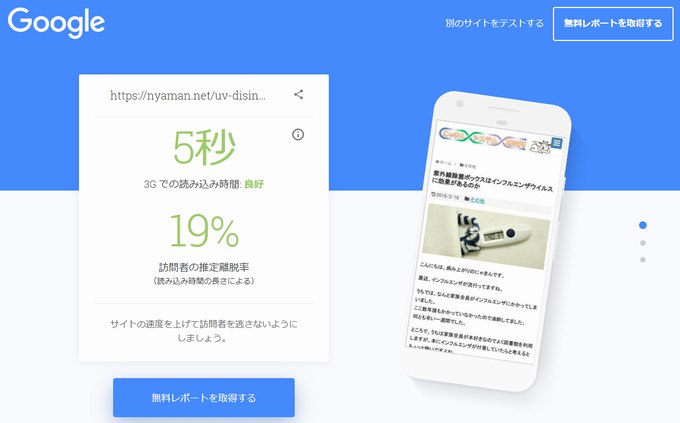
じゃじゃーん!
「良好」と表示されました!良かったー。

画面右下のアイコンをクリックすると、「同じ業種内の比較」が表示されます。
このサイトは、良好と普通の中間辺りのようです。
ただ、何故「乗り物」の業種で比較されているのか不明です。

HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門
更にアイコンをクリックすると、「サイトの速度を上げる」が表示されます。
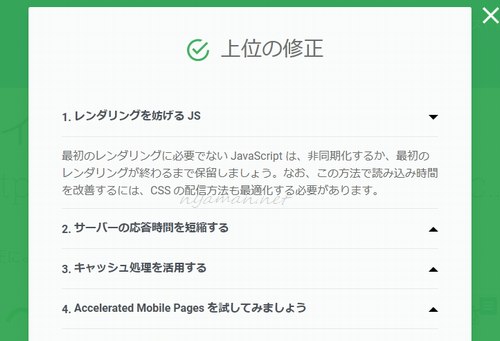
「優先度の高い修正点を確認」をクリックしてみます。

高速化するための方法が書かれていますが、どれも簡単では無さそうです。

まとめ
他のサイトを試してみると、「特に良好」と出るところもあります。
高速化する方法は色々ありますので、色々試してまた紹介しようと思います。