こんにちは、所長のにゃまんです。
以前、「JTrim」というレタッチソフトを使っていたのですが、透過PNG画像を作ろうとすると、半透明に対応していないため輪郭部分がきれいに透過しませんでした。
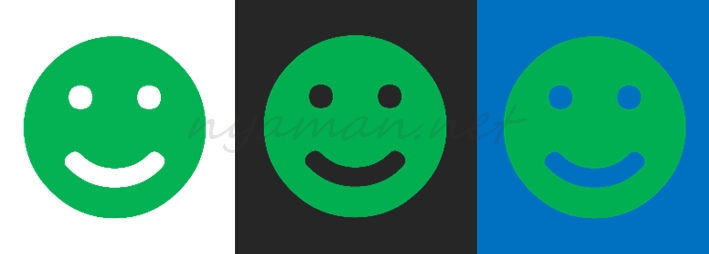
背景が白い場合は良いのですが、黒い背景の場合はこんな感じになってしまいます。

透過PNG画像を作れるサイトもありますが、やはり輪郭は半透明にならないようです。
今回は、フリーの多機能なグラフィックソフト「GIMP」を使ってきれいに輪郭が透過するPNG画像を作ってみたいと思います。
目次
輪郭がきれいな透過PNG画像の作り方
GIMPがインストールされていない場合は、下記を参考にインストールを行って下さい。
関連記事 「フリーソフトなのに超多機能な日本語版GIMPのインストール方法」
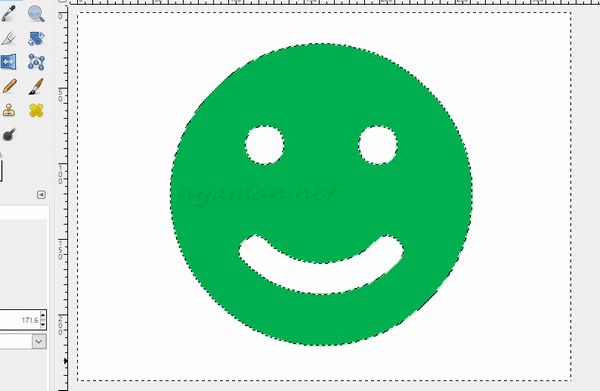
まず、元になる画像を読み込みます。
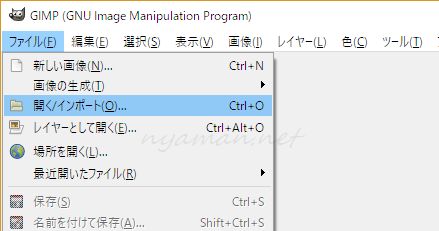
メニューバーの「ファイル」→「開く/インポート」で、画像を読み込みます。

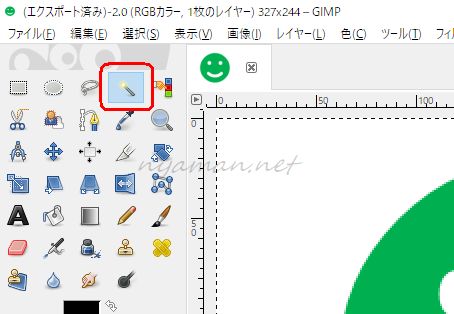
読込が完了したら、ツールボックスの「ファジー選択」を左クリックします。

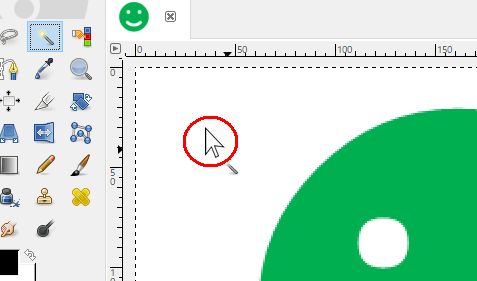
透過させたい場所(色)のところにマウスカーソルを移動し、左クリックします。

すると、境目のところに細い点線が表示されます。

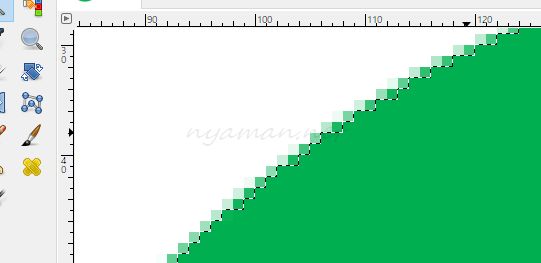
拡大するとこんな感じ。
拡大は、拡大したいところにマウスカーソルを移動して、「Ctrl」キーを押しながらマウスホイールを上に回します。下に回すと縮小します。

ここで注意しなければいけないことがあります。
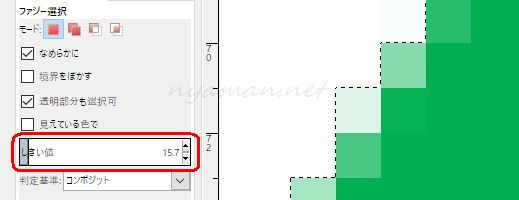
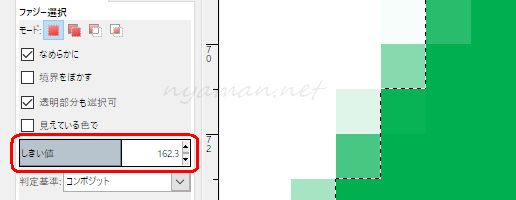
そこで、「ファジー選択」のツールオプションにある「しきい値」を調節して、境目を透過部分と非透過部分の中間になるようにします。しきい値は、値が小さいほど境目が外側に、値が大きくなるほど内側に境目が移動します。
しきい値が小さすぎると、境目が外側になるため外側は透過しますが、内側の中間色部分が透過せずにギザギザに見えてしまいます。

透過させたい色と、透過させたくない色のちょうど中間辺りに点線が来るように、しきい値を調節します。点線が内側過ぎると、透過させたくない部分まで透過してしまうので注意してください。

ちなみに、しきい値を変えただけでは点線位置は反映されないので、透過させたい場所を毎回クリックしてください。
また、しきい値を一気に上げ過ぎると点線が消えてしまいますので、確認しながら徐々に上げると判りやすいと思います。
できるクリエイター GIMP 2.10独習ナビ 改訂版 Windows&macOS対応 できるクリエイターシリーズ
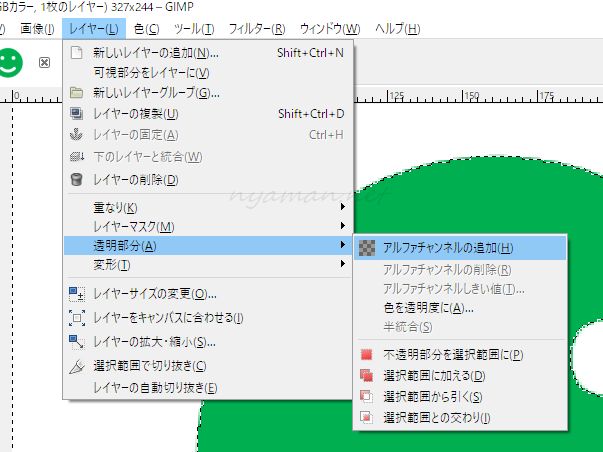
しきい値の設定が終わりましたら、メニューバーの「レイヤー」→「透明部分」→「アルファチャンネルの追加」の順にクリックします。

様々な色を表現するための赤、青、緑を「色の三原色」と呼びますが、画像をカラーで表現するために、この三原色に分離したそれぞれの情報をチャンネルと言います。
その赤、青、緑のそれぞれのチャンネルに加え、透過に関する情報をアルファチャンネルと言います。
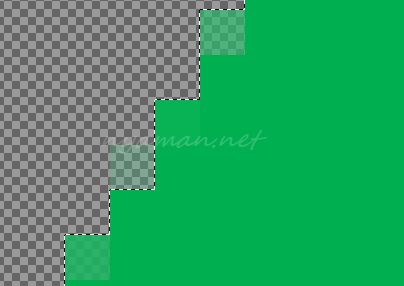
「Delete(Del)」キーを一回押すと、透過部分が市松模様に変わります。
模様が透けて見えるところは、半透明になっている部分です。
もし、透過させたくない部分まで模様が透けている場合は、しきい値を再調節してください。

画像全体を見てみると、周囲は透過していますが目と口が透過していません。
透過させたい場合は、「Shift」キーを押しながら透過させたい部分を左クリックします。

点線が表示されたら、「Delete(Del)」キーを押すと、透過部分が追加されます。

後は、画像を保存するだけです。
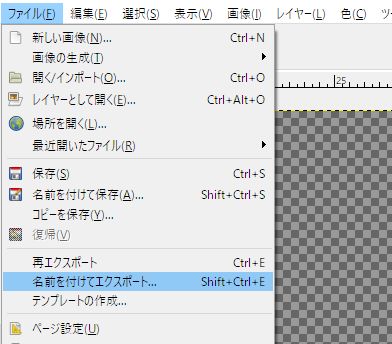
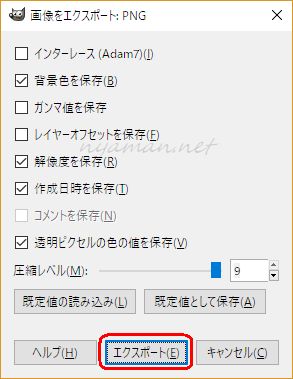
メニューバーの「ファイル」→「名前を付けてエクスポート」を選択します。
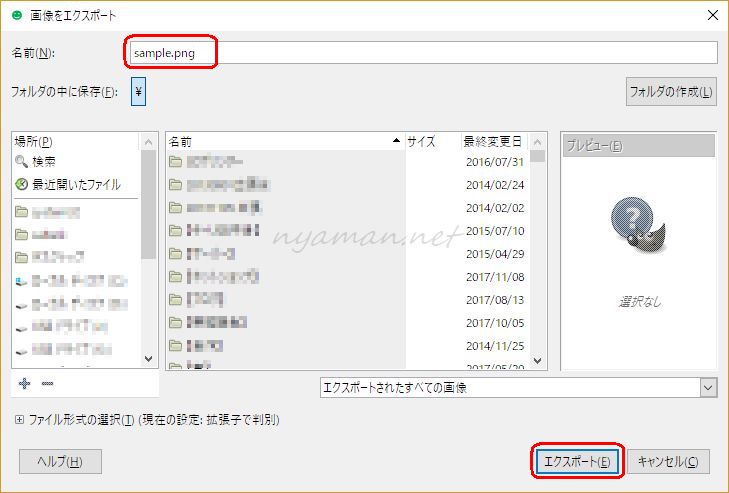
ファイル名を入力して、「エクスポート」をクリックします。
ファイル名には、必ず拡張子「.png」を付けてください。

最後に「エクスポート」をクリックすれば、保存完了です。

上記の方法で作成した透過画像は、黒や青の背景でも輪郭がきれいに透過します。

まとめ
この方法を使って、Webアイコン(ファビコン)もきれいに作ることができます。
しきい値の設定にちょっとコツがいりますが、慣れれば簡単にできると思いますので、輪郭の周囲が残ってしまうという方は、ぜひ試してみてください。